See this following code: xrandr --verbose is not highlighting the code properly when code tags being used on the end here it seems.
I “see the following”, but I do not understand what you mean. What I see is what I expect when putting a “back-quote” before and after the piece of text. You seem to expect different, but do not explain what?
Above is a screenshot of what I see here.
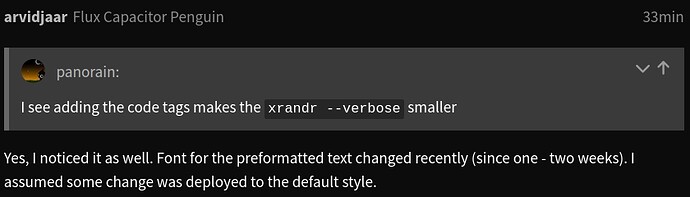
xrandr --verbose …ok I see adding the code tags makes the xrandr --verbose smaller. It used to display in a way that stood out on the screen more here though.
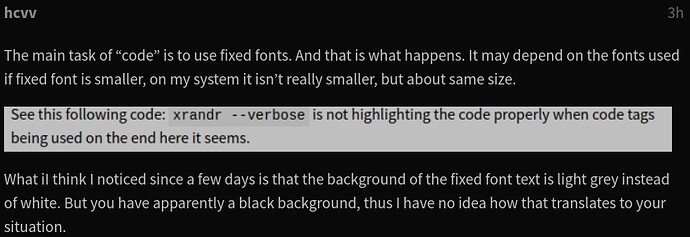
The main task of “code” is to use fixed fonts. And that is what happens. It may depend on the fonts used if fixed font is smaller, on my system it isn’t really smaller, but about same size.
![]()
What iI think I noticed since a few days is that the background of the fixed font text is light grey instead of white. But you have apparently a black background, thus I have no idea how that translates to your situation.
I’ve had the black background forums theme set for a long time. I believe when code tags were previously used on this end, the code itself was highlighted to a greyish color. In your quote above is now displayed as a white box containing black letters and the code portion is not easily visible other than knowing xrandr --verbose is a command.
Switched to openSUSE Dark theme from WCAG Dark on this end. Now at least code can be detected visually a bit. Something must have occurred with a Color Palette update.
On my Firefox session it is shown fixed font with light (very light) grey background. As well as in your original post as in my screenshot as in your last post. If it is a command or a poem is up to the context and my interpretation.
As said I have the strong idea that the light grey wasn’t there some days (one or two weeks?) ago. So it is quite possible something has changed. Maybe somebody from the staff can join here and confirm that (or not).
Ad yes, it may depend very much on what you did to all sorts of configs, either in KDE and/or in Firefox, or whatever you use. The only thing I remember ever have done is changing FF background to white because they changed it, when not explicitly set by the page, from white to light grey, thus undoing their unwanted action.
Switched to Theme defaultand able to see light grey highlighting code now. Appears WCAG Dark very possibly had a negative change to it. Thanks for input, and will wait now. Switching to openSUSE Dark which is also very usable. ![]()
FWIW if I switch to the “Dark Style” in Gnome the codebackground is black and barely distinguishable from the “dark” background in Firefox which appears to be a very deep grey. Maybe if your dark theme background is an even deeper grey or your monitor is not so well behaved in the dark region (higher gamma, low monitor lighting, higher ambient light or whatever) you might not be able to notice the difference.
I notice a difference in forums background using openSUSE VS. WCAG themes. openSUSE theme is not pitch black background, as WCAG Dark theme is. Have a dual head setup here and same visuals on each monitor.
Maybe the problem here is contradictory design purposes?
On one side there is the web-site designer that designs different foreground/background colours for her/his purposes.
On the other side there seem to be users that want foreground and background colours to their liking.
The result is a crash. ![]()
E.g. I have web pages were the intention is black on white with light-grey background for some text (e.g. alternate long lines in a listing as reading aid). I first depended on white background being the default of the client/user agent (yes, I did not check all browsers if that is true). Then FF changed to light grey and my design was pointless. I changed the web-pages CSS explicit to a white background and thus saved my day. (I also changed FF’s default background to white, but that was of course only a very personal adaption to the new situation).
I think this illustrates that clashes between a page design and the personal settings of the end-user may (and will) clash now and then.
Yes, I noticed it as well. Font for the preformatted text changed recently (since one - two weeks). I assumed some change was deployed to the default style.
Ok thank you for this information about clashing ![]() . Please do understand that there were no issues previously with same monitor setup and WCAG Dark theme displaying slightly visible code tags. When logging into openSUSE forums it appears as though the forums then dictate from choice of theme set how to display more so than Firefox backgrounds here which have been left to default white.
. Please do understand that there were no issues previously with same monitor setup and WCAG Dark theme displaying slightly visible code tags. When logging into openSUSE forums it appears as though the forums then dictate from choice of theme set how to display more so than Firefox backgrounds here which have been left to default white.
-Greatest Hopes
@arvidjaar The quote provided in post #12 looks correct to me when using WCAG Dark theme here. It displays a dark grey colored context box with white text and a black background highlights the preformatted text.
@hcvv the quote you shared in post #4 looks different from arvidjaars. It features a white context box containing black text. A barely visible grey preformatted text background highlight’s xrandr --verbose.
That is what I see all the time (including this one ↑ and on all other posts of this forum).
Well, I do not see what you see: my image in grey. Probably used the wrong way of posting. Will try again:
![]()
To explain, I used Spectacle to make a screen shot. It is a PNG file with clear white (ffffff) background. The background colour of the fixed font is f0f0f0.
I then added that PNF file by dragging into the post editor. I assume that is then handled as an image ad thus no changes are made to any colours in it. I hope you now see a whie background.
EDIT
Strange thing is that your screenshots are showing a “hand” cursor and are clickable, while mine above isn’t.
Communication about background colours does not seem to be easy ![]()
Yes, I see white background in post #17 and understand more now of how that screenshot came to be.
@hcvv PNG screenshot test from here.